Hello, world! I am Yasir and This is a short blog on my journey in learning HTML and CSS.
I want to become a Full-stack web developer, so recently I have enrolled in Full-stack Javascript web-developer Bootcamp of iNeuron by Hitesh sir. It's been three weeks since I joined BootCamp and I have got a good grab on HTML and CSS. I have learned all the important things in HTML and CSS like how to make forms, and tables, use block, and inline elements, how to add images, audio, and video, use position property, flexbox, CSS selectors, margin and padding, etc. I have also learned about git and GitHub.
First I completed some challenges given by Hitesh sir which include making different Buttons, Forms, Tables, and Navbar each having a different design. Making buttons was easy for me but it took a lot of time to make the navbar at the end, I got a good grab in making the navbar.
Then, I made 15 different websites purely using HTML and CSS. It took me a whole day for making the first website because it was my first ever website, I faced many difficulties in making that website, and the most important thing is that I enjoyed that. Each website was different and challenging, so I learned a new thing from each website. At first, my speed was quite low, but there was an improvement in my speed after the completion of each website.
Then, I made my first portfolio only using HTML and CSS, there I learned a bit about the color combinations which will be making your website look beautiful. I have added all my projects to my portfolio. My portfolio link is given below you can check it out and give your feedback in the comment section :
Screenshots
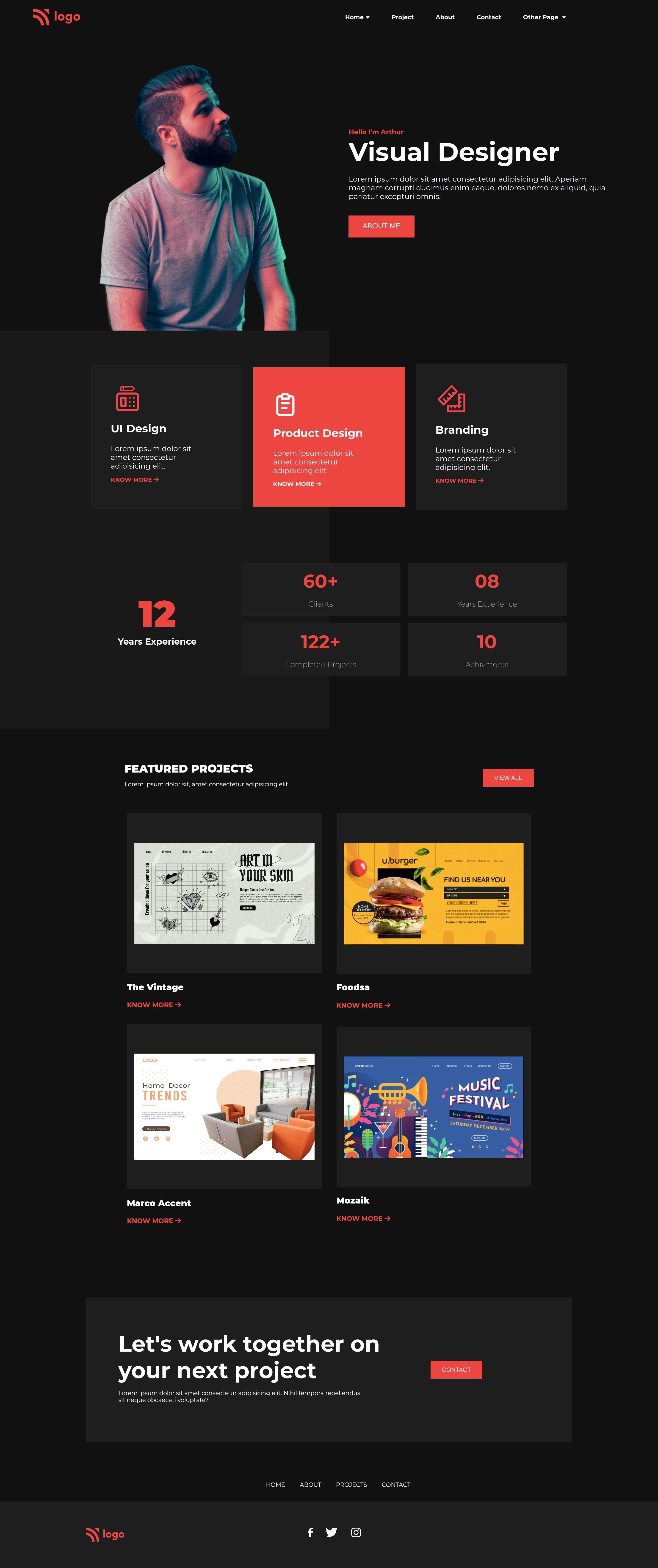
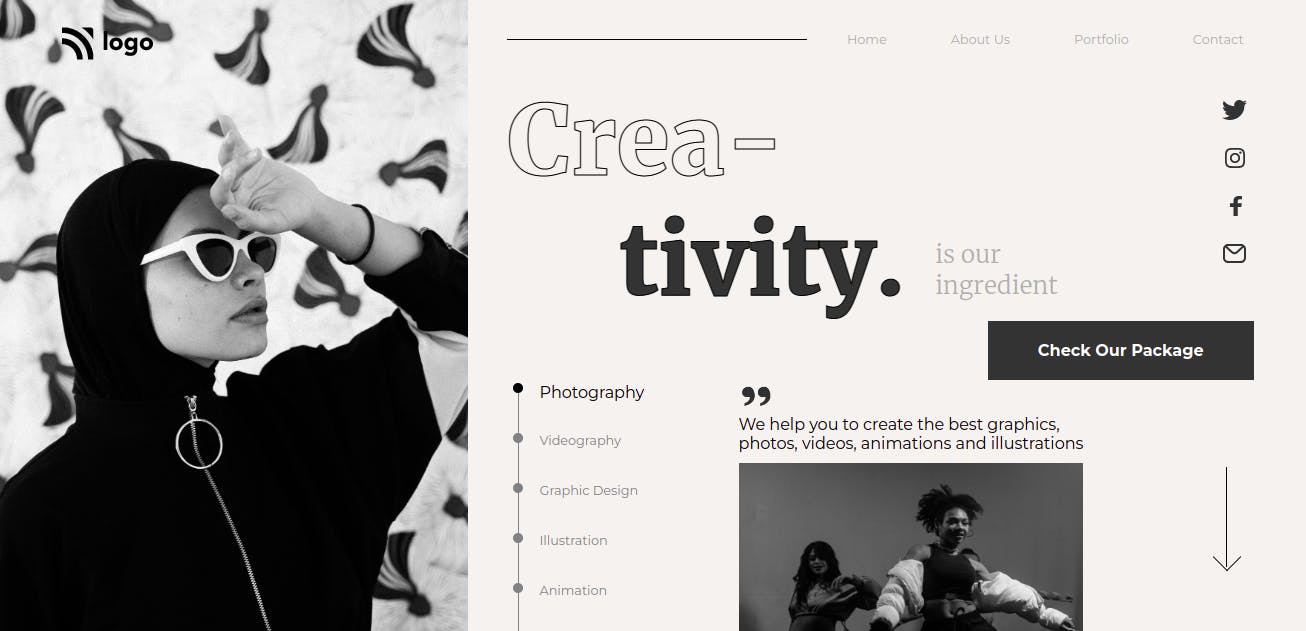
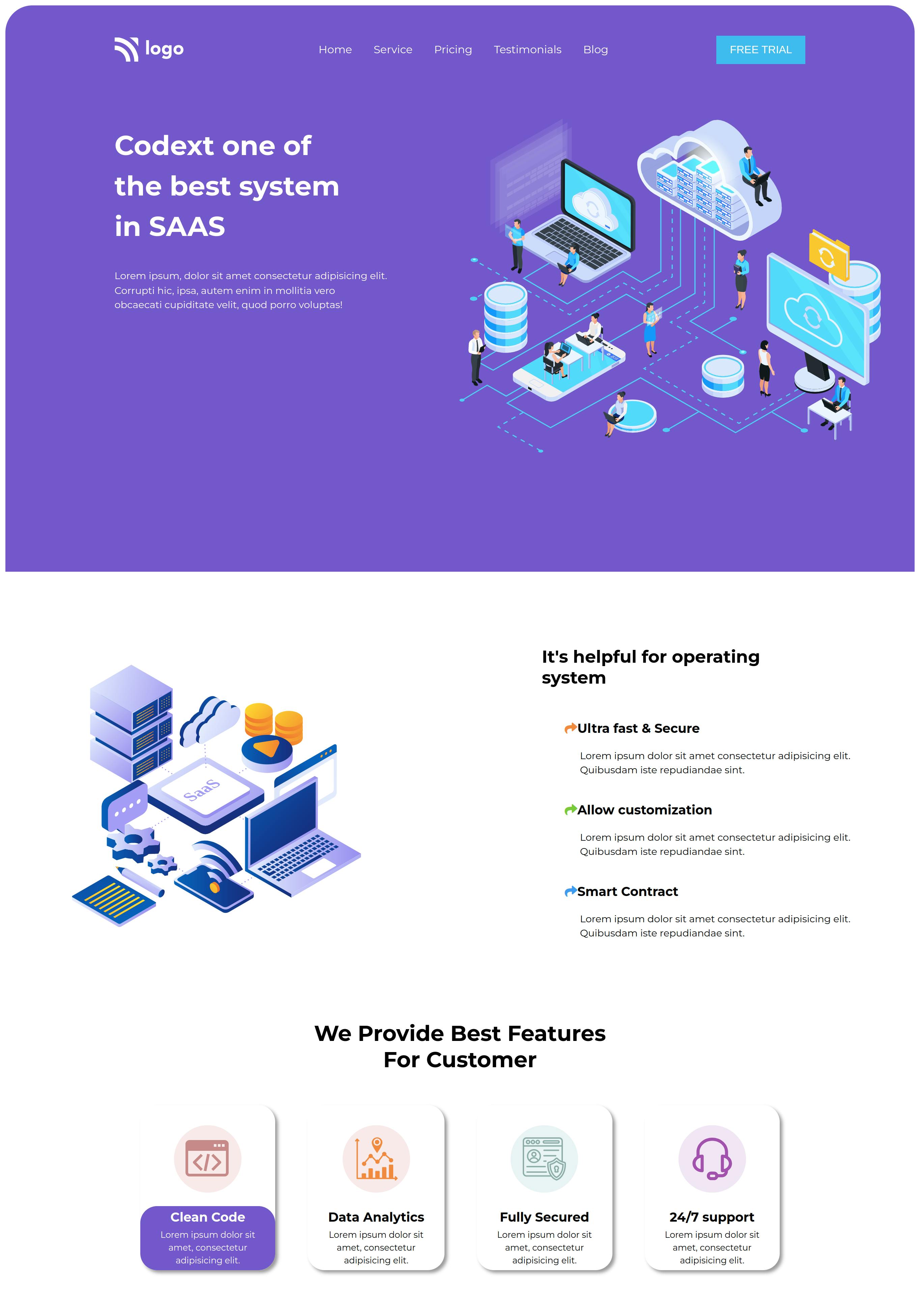
Here are some of the screenshots of the projects.



Conclusion
So this was my journey of learning HTML and CSS, now next I will learn about how to make the site responsive, and Tailwind, and I am very excited for that.