This article includes topics that are important to crack any javascript interview. The topics that are included in this article are Scope, Single threading, Call Stack and Hoisting.
So let's get started.
PermalinkScope
- The simple definition of the scope is that the scope basically determines where to access the variables, objects, and functions from. If the variables are not accessible from anywhere then it will show a ReferenceError.
PermalinkTypes of scopes
There are three types of scopes in Javascript.
- Global scope.
- Function scope.
- Block scope.

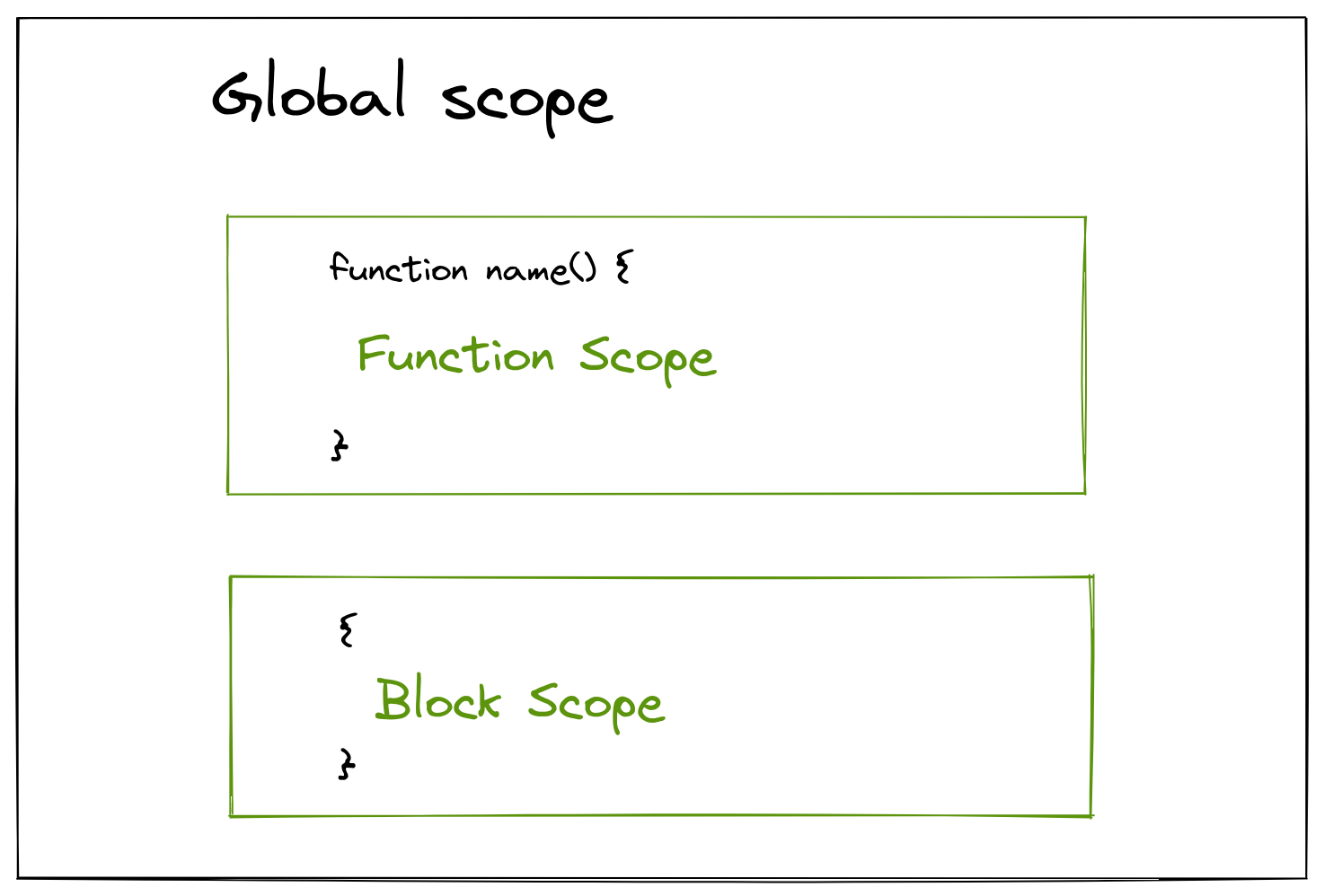
1. 🌍 Global scope
The Global scope is the scope outside the Function or Block (block is represented by curly brackets {}) OR we can say that Global scope includes all other scopes.
The Global scope is accessible from anywhere.
Example:
var x = 5; // Variable 'x' is declared globally
// Trying to access variable 'x' inside a function
function name() {
console.log(x);
}
name();
// Trying to access variable 'x' inside a block {}
if (5 > 4) {
console.log(x);
}
Output:
5
5
As you can see from the above example, the variable x declared Globally is accessible both in the function and the block {}.
2. Function scope
Every function has its own scope which is called function scope.
The variables declared inside this scope can not be accessed from outside, it can only be accessed from inside the function scope.
Example:
function name() {
var x = 5;
}
name();
// Trying to access the variable 'x' from outside the function scope
console.log(x);
// It will give ReferenceError
Output:
⚠️ ReferenceError: x is not defined
As you can see from the above example, we can not access the variables declared in the function scope from outside.
3. Block scope
Block scope was introduced in ES6.
Block is represented by curly brackets
{}. Everything declared inside the block scope is not accessible from outside.Keywords
letandconstare block scoped.
Example:
if (80 > 20) {
let name = "Yasir";
}
// Trying to access the variable from outside the block scope
console.log(name);
Output:
⚠️ ReferenceError: name is not defined
- keyword
varis not block scoped so it will not give an error.
Example:
if (80 > 20) {
var name = "Yasir";
}
// Trying to access the variable from outside the block scope
console.log(name);
Output:
Yasir
PermalinkScope Chain
Scope chain means that a variable having a scope is used by another variable having another scope.
let us understand the scope chaining by an example:

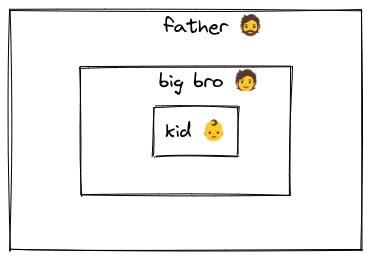
Suppose, the biggest box is the father🧔, the middlebox is big-brother🧑 and the smallest box is the kid👶
Now, if the 👶kid wants ice cream 🍧, he will ask his big-brother🧑 and if the big-brother🧑 does not have ice cream 🍧 then the kid👶 will ask his father🧔 for the ice cream 🍧.
If the big-brother🧑 wants ice cream 🍧, then he will ask his father🧔 for the ice cream 🍧 and not from the 👶kid because how can you take ice cream 🍧 from a 👶kid 🤷♂️
- This same concept applies in scope chaining. Let us understand this with some examples of code:
var food = "icecream";
console.log("father:", food);
function bigBro() {
var food = "icecream1";
console.log("Big brother:", food);
function kid() {
console.log("kid:", food);
}
kid();
}
bigBro();
Output:
father: icecream
Big brother: icecream1
kid: icecream1
As you can see, kid() accessed the variable food declared in the bigBro()
- Now, if the
bigBro()does not have the required variable then, functionkid()will access the variable from the Global scope, if that variable is declared in the Global scope.
var food = "icecream";
console.log("father:", food);
function bigBro() {
console.log("Big brother:", food);
function kid() {
console.log("kid:", food);
}
kid();
}
bigBro();
Output:
father: icecream
Big brother: icecream
kid: icecream
- Here you can see that both Function
bigBro()andkid()did not have the variablefoodso they accessed it for Global scope.
PermalinkLexical scope
- Lexical scope is the ability of a function scope to access the variable from its parent scope.
Example:
var name = "Yasir"; // Global Scope
function getName() {
//Function Scope
console.log(name);
}
getName();
Output:
Yasir
- Here, function
getName()is accessing variablenamefrom its parent scope that is Global scope.
Let us take another example:
function outer() {
// Parent scope of inner()
var x = 5;
console.log("Parent:", x);
function inner() {
console.log("Child:", x);
}
inner();
}
outer();
Output:
Parent: 5
Child: 5
- Here, function
inner()is getting variablexfrom its parent scope which isouter(). So we can say thatouter()is the lexical scope ofinner()
PermalinkSingle Thread in JavaScript
So JavaScript is a Single Threaded and Synchronous language.
Now, you must be thinking, What does it mean?
JavaScript is a single-threaded which means only one statement is executed at a time.
Synchronous (or sync) means code is executing in sync. In sync programming, the program is executed line by line, one line at a time. The execution of the next line will start only after the current line is executed.
Example:
var firstName = "Yasir"; // line 1
var lastName = "Lambawala"; // line 2
var fullName = firstName + " " + lastName; // line 3
console.log(fullName); // line 4
Output:
Yasir Lambawala
- Here, first line 1 will be executed, then line 2 will be executed, and so on. So from this, we can say that JavaScript is a Synchronous and Single Threaded Language.
JavaScript runs on a V8 engine that is divided into memory heap and call stack
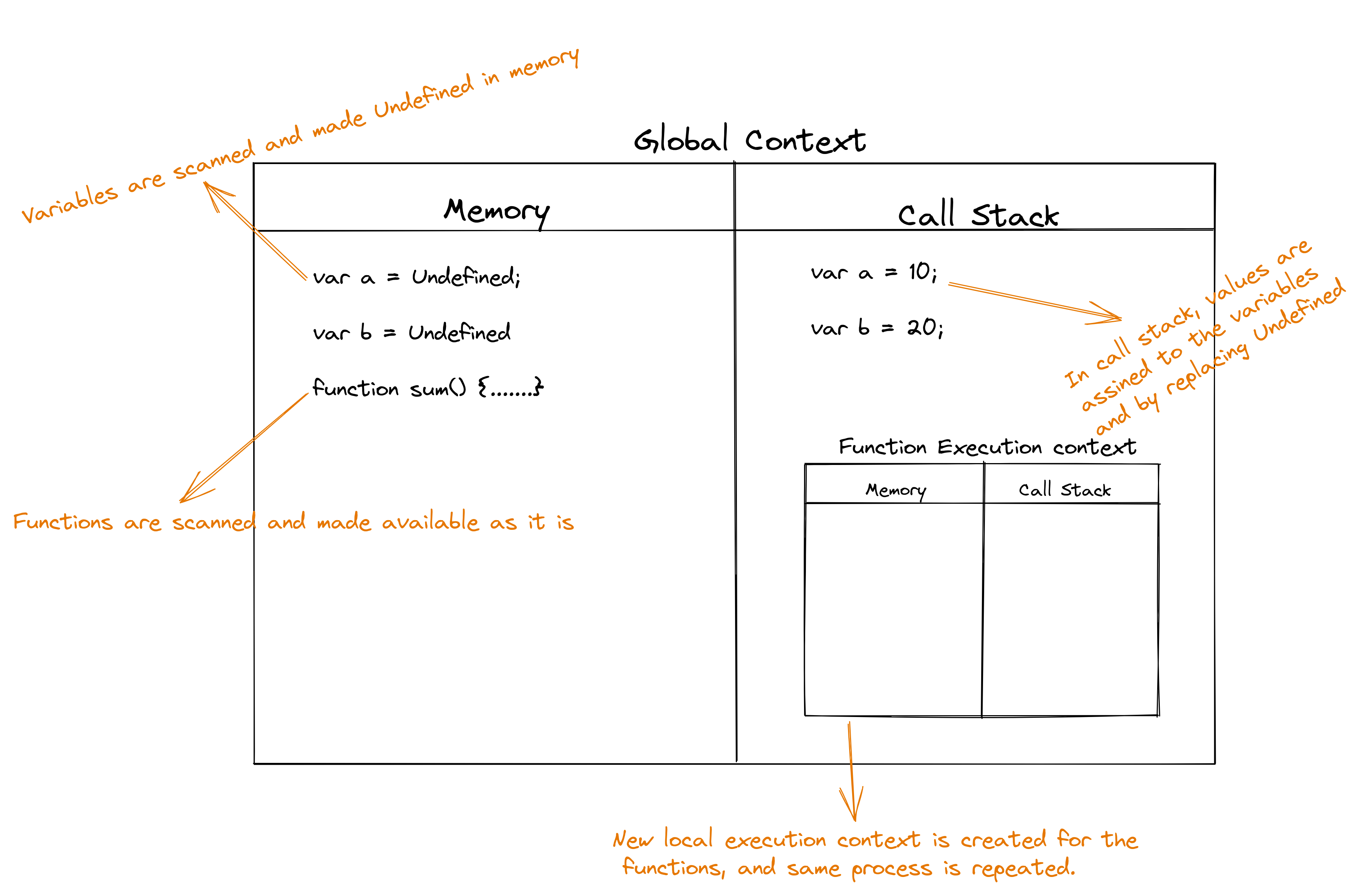
PermalinkMemory Heap
Memory Heap is where all the variables, objects, and functions are scanned.
- Variables are scanned and made Undefined.
- Functions are scanned and made available as it is.
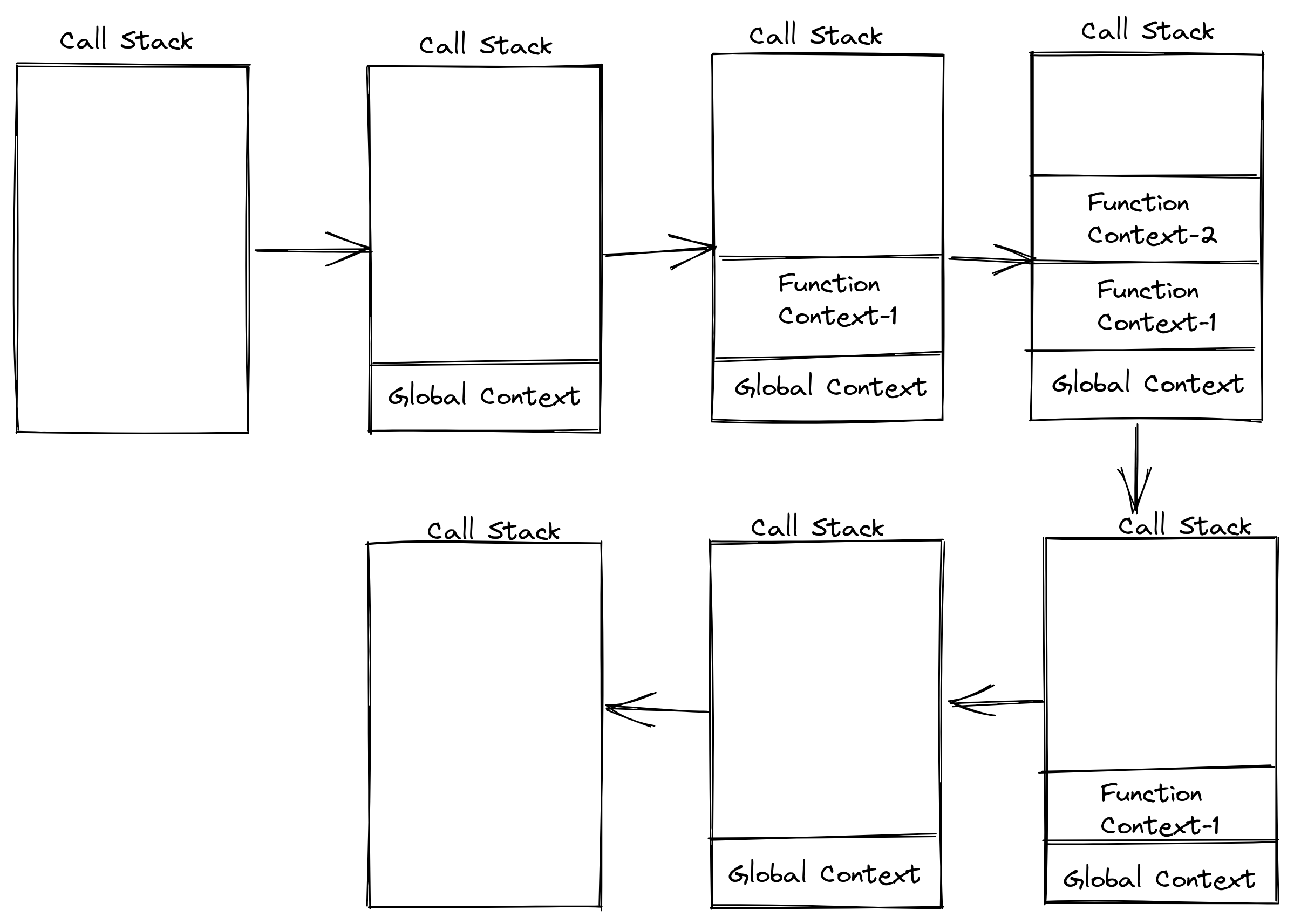
PermalinkCall Stack
Call Stack is where all the code runs. The working of the call stack is such that, as soon as the first line of code is written a Global Execution context is created in the call stack.
When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
- Any functions that are called by that function are added to the call stack further up and run where their calls are reached.
- When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
- If the stack takes up more space than it had assigned to it, it results in a "stack overflow" error.

- Below is a pictorial representation of what happens in javascript.
Permalink
PermalinkHoisting
- Hoisting is basically the behavior of JavaScript in the declaration of functions, variables, or classes.
PermalinkFunction hoisting
- As we know, a function is scanned and made available as it is, everywhere. So, one of the advantages of this is you can use a function before declaring it in your code.
console.log(addNumbers(1, 2));
function addNumbers(a, b) {
return a + b;
}
Output:
3
- As you can see, we use the function
addNumber()before even declaring it in your code.
PermalinkVariable hoisting
Hoisting works with variables too, so you can use a variable in code before it is declared and/or initialized.
However, JavaScript only hoists declarations, not initializations! This means that initialization doesn't happen until the associated line of code is executed, even if the variable was originally initialized then declared, or declared and initialized in the same line.
This means when we use a variable before its declaration, then it will show
Undefined.
console.log(x);
var x = 5;
Output:
Undefined
Permalinklet and const hoisting
Keywords
letandconstare block scoped means they are declared under a separate block in the Global scope.Because of this you can not use variables declared using
letandconstbefore its declaration and it shows RefrenceError.
console.log(x);
let x = 5;
Output:
⚠️ ReferenceError: Cannot access 'x' before initialization
PermalinkConclusion:
So these were some important topics that will help you to crack the Interview.
- If you liked this article, then hit the like button, give your feedback in the comment section and follow me for more articles like this : )