Table of contents
What Is Position in CSS?
The CSS position property is used to specify how the element will be displayed on the page. The top, right, bottom, and left CSS position properties to determine the final location of the element. These properties only work if the position property is already established. They will also be affected by the position value.
CSS Position Types
There are mainly five different types of CSS Position.
- Static Positioning
- Relative Positioning
- Fixed Positioning
- Absolute Positioning
- Sticky Positioning
Position: Static
Static positioning is the default for every HTML element. There’s not much that you can do to change it. It won’t be affected by certain properties that can make an impact on other CSS position types. No matter what value you associate with top, right, bottom, and left properties, they will not change, and neither will the z-index property.
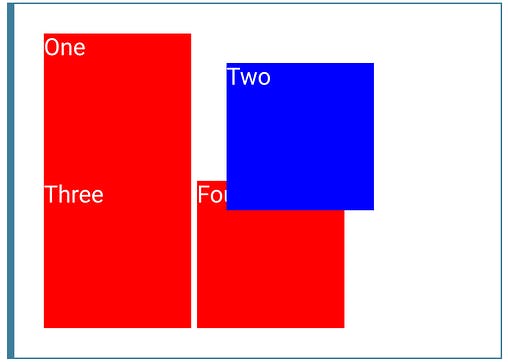
Position: Relative
At this value, the element follows the render flow but will be shifted relative to its initial position. To determine the amount of offset, set values for the top, right, bottom, and left properties. The other elements around the one in the relative position aren’t affected, but there will be extra space where the element would have been.
The z-index value should be set to auto unless you want a new stacking context. Essentially, this means you create a new set of layers that will be stacked based on that element.
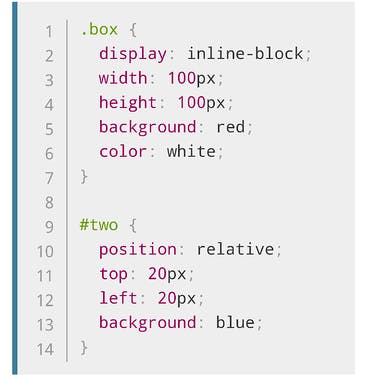
Example of Position: Relative:


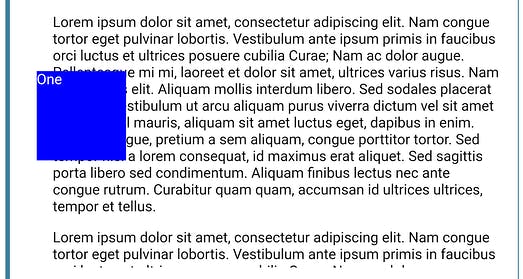
Position: Fixed
At this value, the element disregards the normal render flow. Instead, the element is positioned relative to the viewport (the area the user can see). It doesn’t move, even if the page is scrolled. There's no space left where it would have been located in the page layout.
Use the top, right, bottom, and left values to set the element's final position.
Using the fixed value automatically establishes a new stacking context.
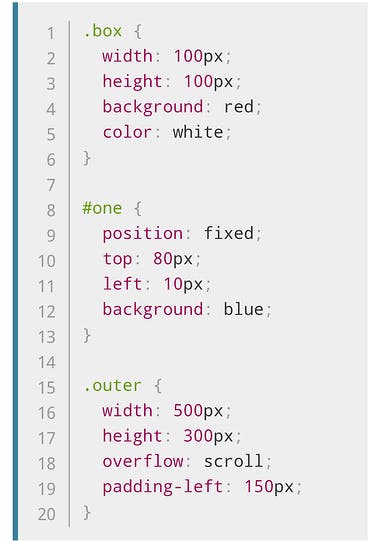
Example of Position: Fixed :


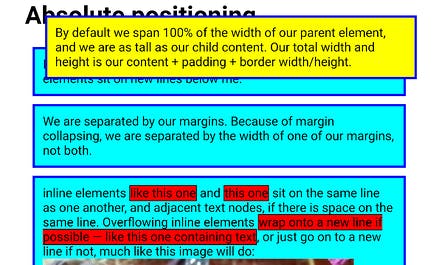
Position: Absolute
At this value, the element also ignores the normal document flow, but rather than being positioned according to the viewport, it’s positioned relative to the nearest positioned ancestor. However, like the fixed value, there's no space created for it in the page layout.
If there’s no positioned ancestor, the element is positioned relative to the containing block and moves with scrolling.
Note: A positioned element is that which has property value relative, fixed, absolute, or sticky.
The values of top, right, bottom, and left determine the element's final position. If the value of z-index is not auto, it creates a stacking context.
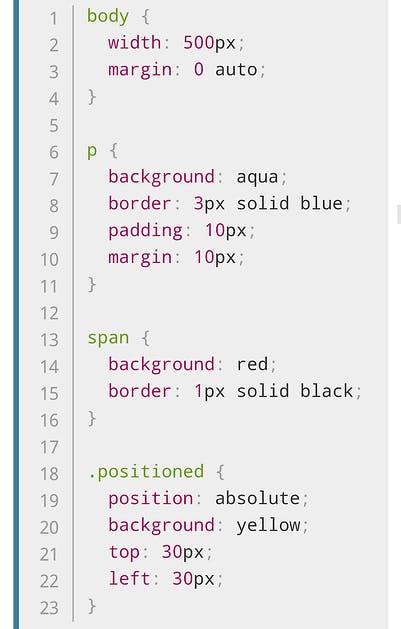
Example of Position: Absolute :


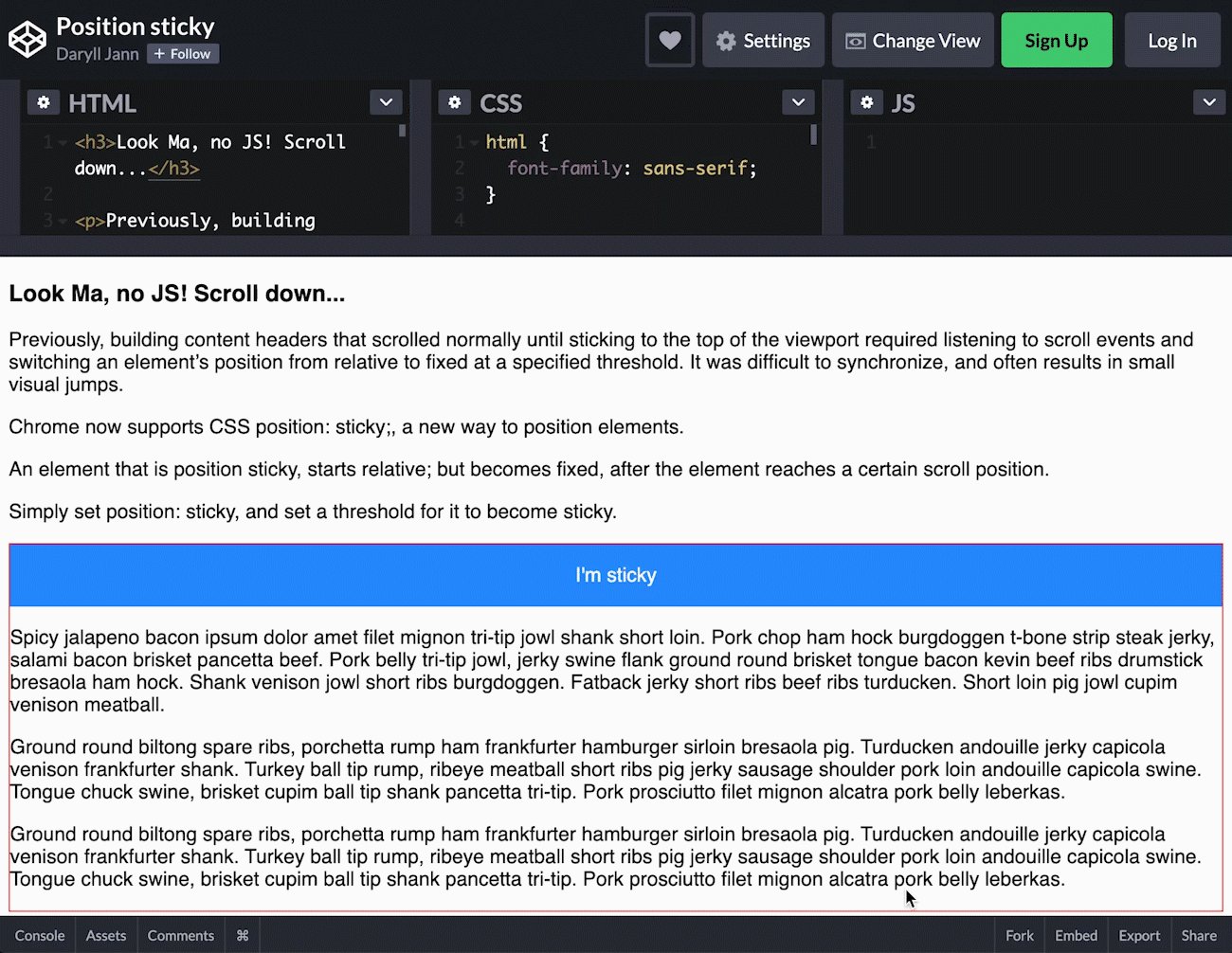
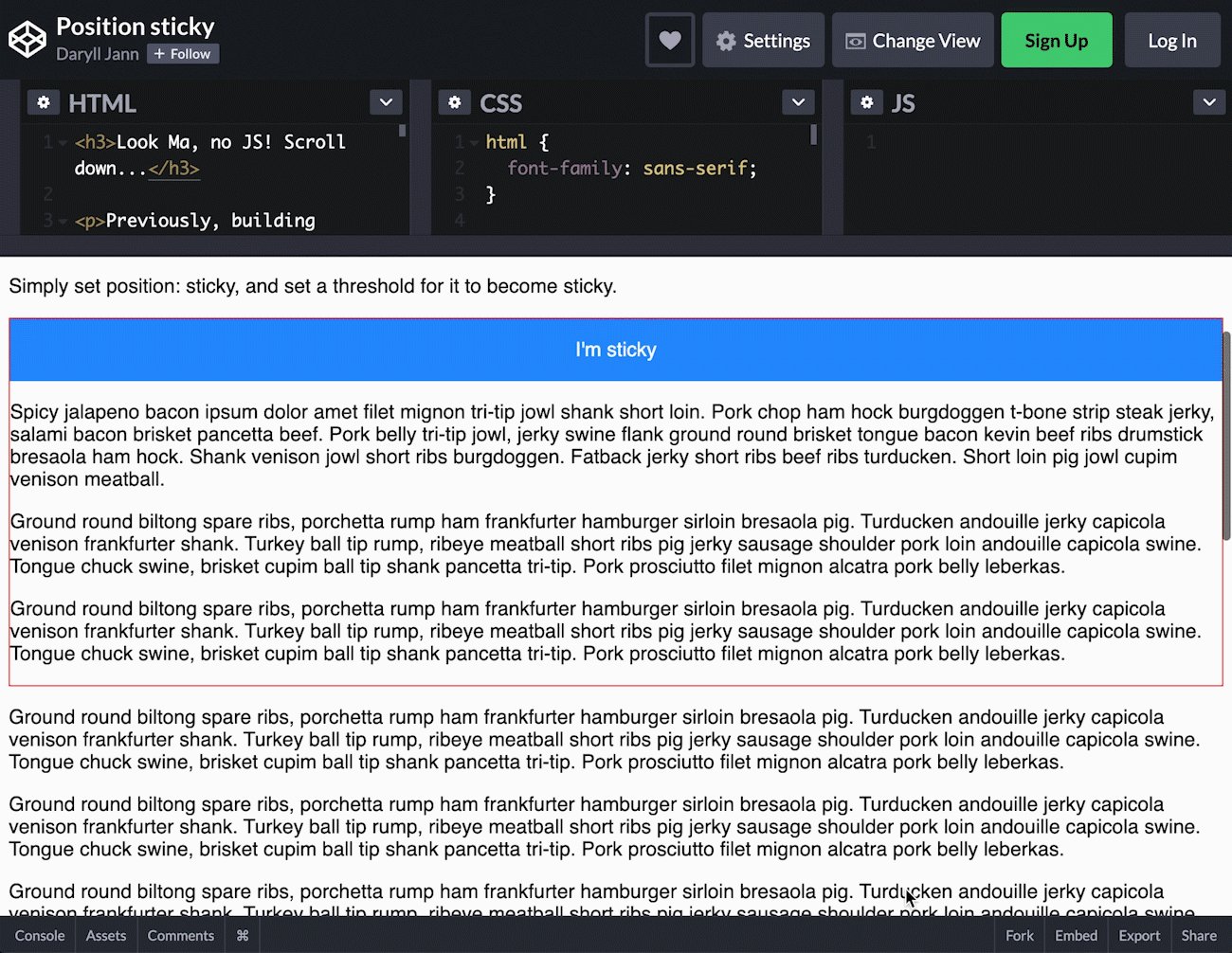
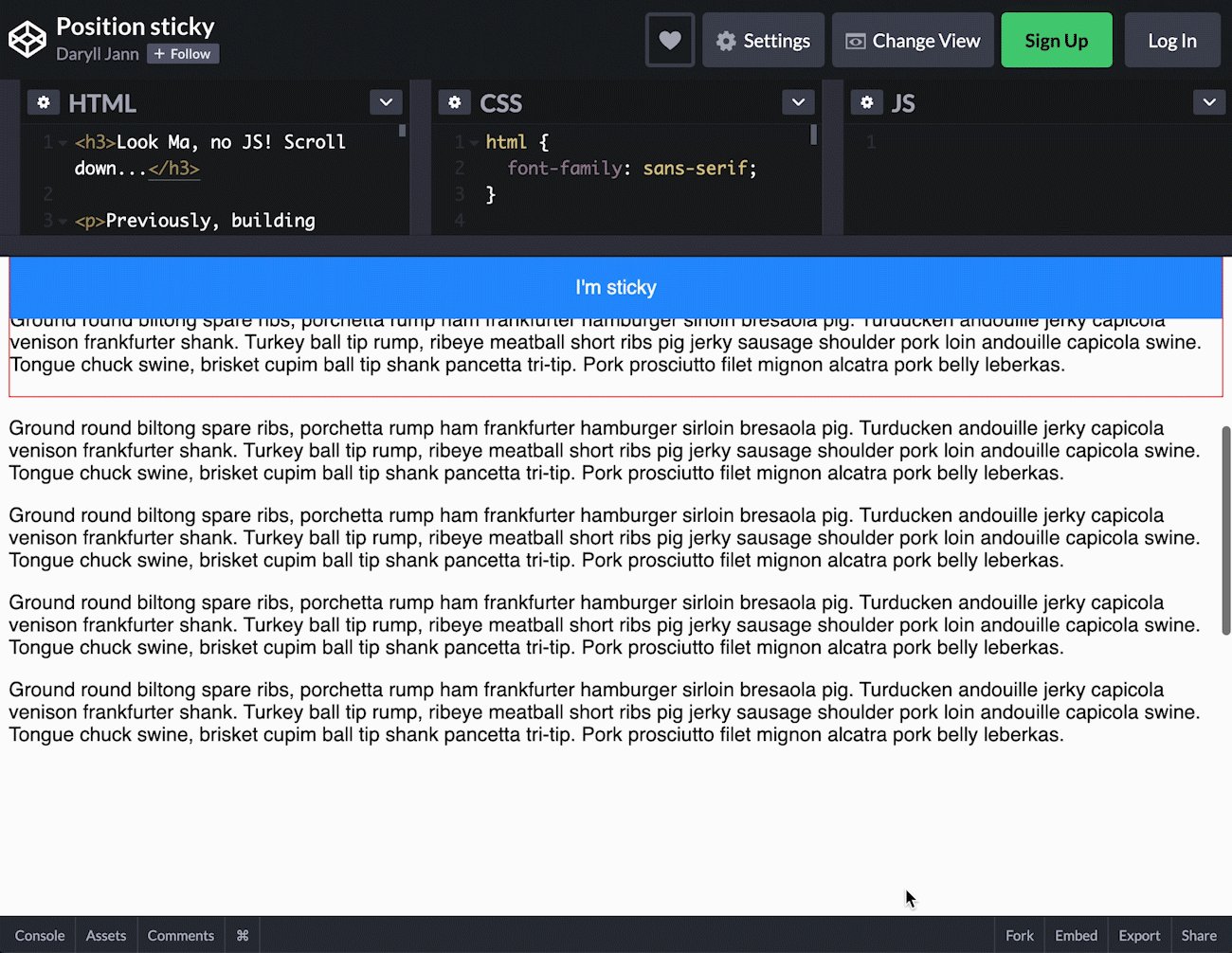
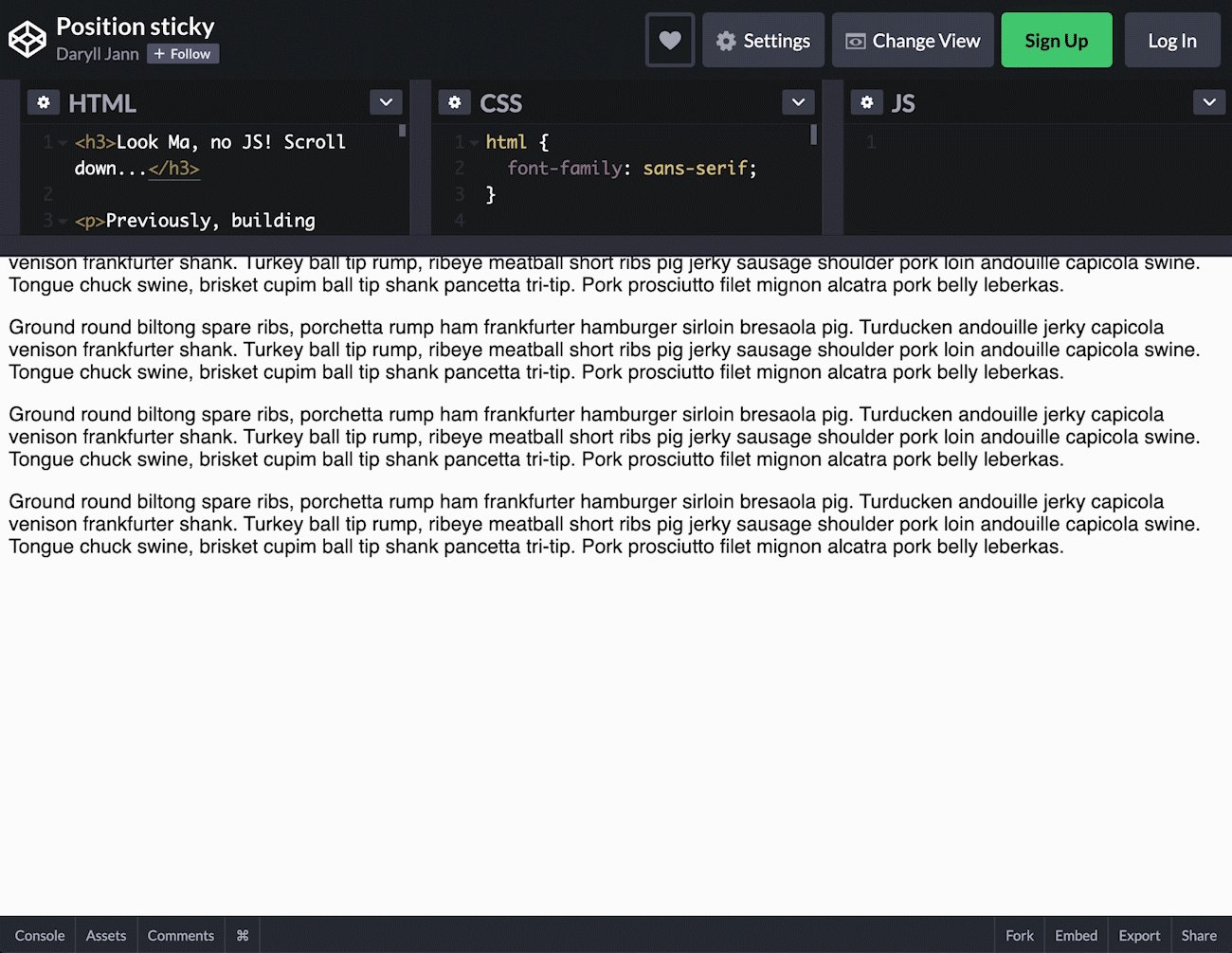
Position: sticky
The element's position is determined by the user's scroll. Depending on how far the user has scrolled, it behaves like a relative value element until the viewport meets a specified position — then it gets "fixed" in a spot.
It always creates a stacking context.